서버 개발자라면 한 번쯤 들어 보았을 Docker 과연 Docker가 무엇인가에 대한 호기심으로 인해 글을 작성한다.
Docker란?
Docker는 애플리케이션을 개발, 제공 및 실행하기 위한 개방형 플랫폼이라고 할 수 있다.
이게 뭘까??
단순하게 애플리케이션을 개발, 제공 및 실행하기 위해서는 그냥 실행하면 되지 않을까란 생각을 할 수도 있다.
이를 이해하기 위해서는 앞서 Docker의 Container가 왜 나왔는지 역사를 알아볼 필요가 있다.
Container 탄생기
서비스를 실행하기 위해서는 하나의 서버 할당은 당연한 수순이라 바라볼 수 있다.
이때 가정을 하나 해보도록 하자.
서비스를 배포하기 위해 하나의 서버를 할당하였는데 서비스를 배포하고도 서버의 성능이 많이 남는다고 가정하도록 하겠다.
이때 해당 서버에 또 다른 서비스를 배포하고 싶은데 이때 같은 서버를 사용할 경우 기존 서비스의 설정과 추가할 서비스의 설정이 충돌이 날 경우
개발자는 두 서비스 중 어떤 서비스를 서버에 배포할 것인지 고민할 수밖에 없다.
이렇듯 하나의 서버에 여러 서비스를 할당하기 위해 탄생한 것이 "서버 가상화"다.
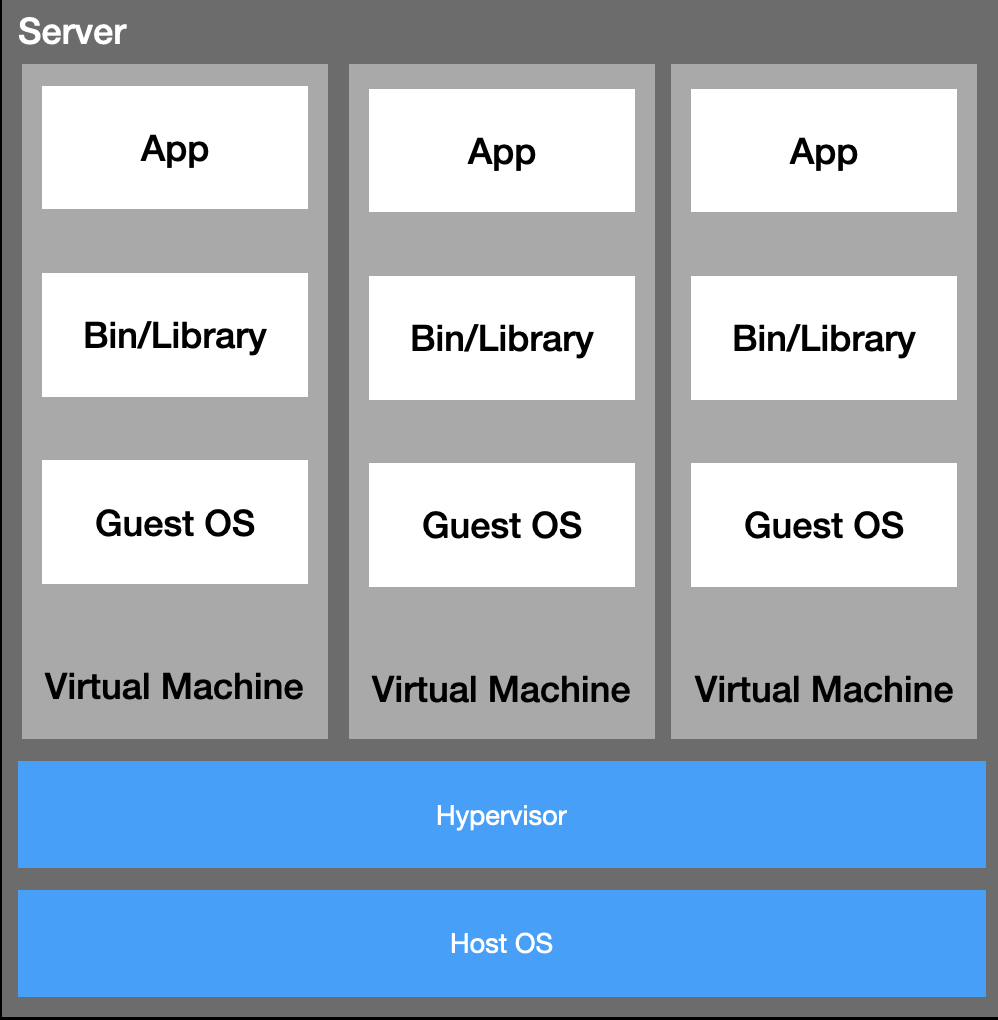
서버 가상화는 물리적 서버 호스트에서 여러 개의 서버 운영 체제를 게스트로 실행할 수 있는 소프트웨어 아키텍처다.

위와 같이 하나의 서버에 n 개의 VM을 설치하여 각각 OS를 할당하여 서비스 간의 연결을 끊어버리는 방법으로 나왔다.
하지만 위의 방식을 보면 뭔가 무겁다는 생각이 들지 않나?
그렇다 서비스를 Host OS에 영향이 가지 않게 나눠 Guest OS로 서비스를 실행하였지만 각각의 VM OS를 구동하기 위한 파일들을 가지게 됨으로써 Host 서버의 메모리를 훨씬 잡아먹는 것이다.
그러면서 우리는 고민을 하게 될 텐데
서버 메모리가 부족해지면 어떻게 해야 할까??
서버를 더 좋은 서버를 구매하여 메모리를 늘릴까??
하지만 위 방법을 사용할 경우 만약 서비스를 구동하는 메모리를 초과한다면 또 메모리 낭비로 이뤄지게 된다.
그러면 OS를 따로 띄우는 것이 아니라 하나의 OS 위에 배포되는 서비스의 환경을 분리하면 되지 않을까?
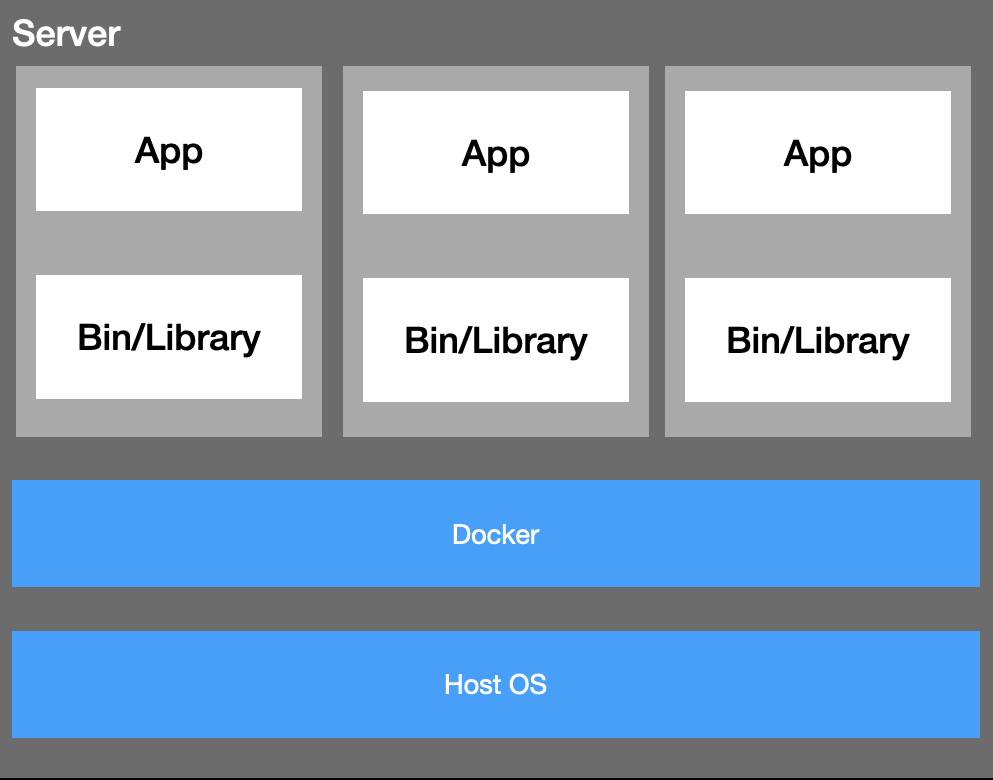
이렇게 탄생한게 "Container"다.

Container는 위와 같이 Guest OS를 가지고 있지 않은 것을 확인 할 수 있는데,
이는 Linux 자체 기능인 chroot, namespace, cgroup을 사용하여 프로세스 단위의 격리환경을 구축하기 때문이다.
Container에는 Application을 구동하는데 필요한 라이브러리 및 실행파일만 존재하여 이미지로 만들었을 때 가상머신에 비해 이미지 용량이 대폭 주는 효과를 누릴 수 있다.
그럼 Container는 무엇인가??
Container란?
앞서 Container에는 Application을 구동하는데 필요한 라이브러리 및 실행파일만 존재한다고 하였다.
그리고 Container는 프로세스 단위의 격리환경이다.
이처럼 Container는 격리된 환경을 제공하며 프로세스의 생명주기를 관리하고있다.
즉 독립된 프로세스 개발환경을 보장받을 수 있는 환경 그것에 바로 Container라고 볼 수 있다.
그럼 Container는 Docker인가??
답은 아니요 다.
Container는 Docker에서 관리하는 프로세스의 단위 일 뿐 Docker가 Container라고 하기엔 너무 많은 기능이 Docker에 포함되어있다.
이제부터는 그 기능들에 대해 알아보겠다.
Docker의 기능은 무엇이 있을까?
크게 4가지로 볼 수 있는데
- 컨테이너 관리
- 이미지 관리
- 볼륨 관리
- 네트워크 관리
등이 있다.
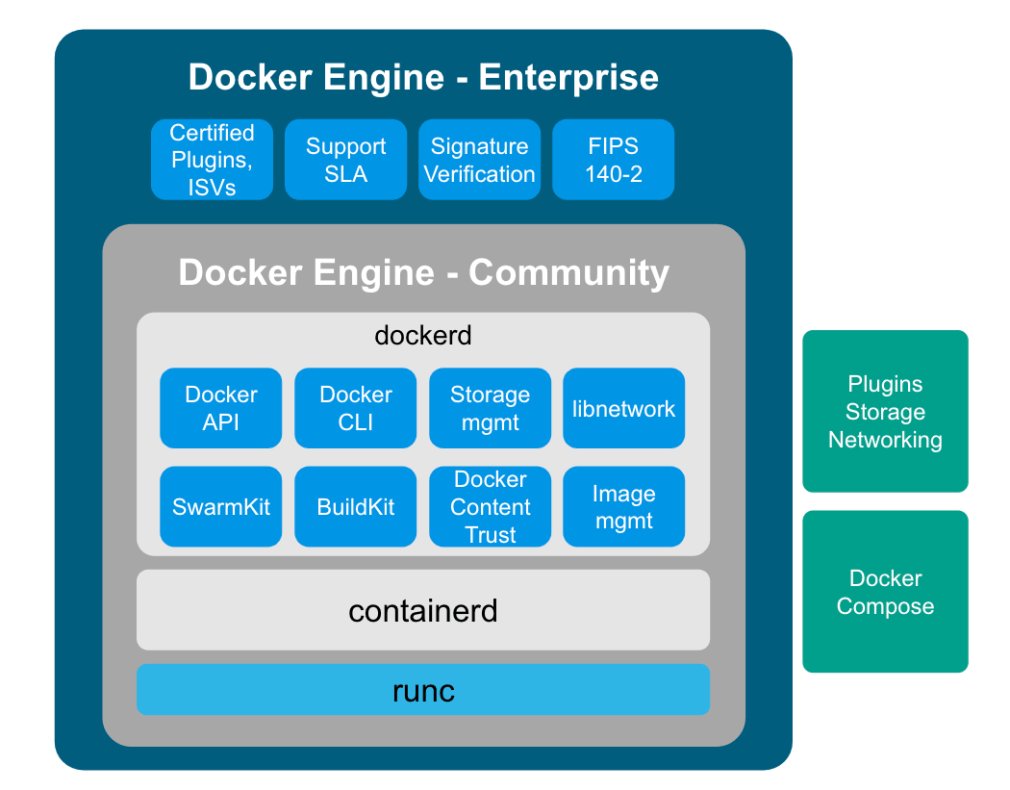
하지만 위는 엄청 간략하게 말한것이고 어떤 기능들을 제공해 주는지 확인해보자!

이 사진은 Docker에서 어떤 기능을 지원해주는 지 확인할 수 있다.
Dockerd
dockerd는 container를 지속적으로 관리하는 백그라운드 프로세스(docker daemon)이다.
Docker API - Docker Client의 명령어를 /var/run/docker.sock unix소켓을 통해 API를 호출하여 dockerd가 작업을 수행한 이후 Client에게 Response를 return.
Docker CLI - Docker Command Line Interface
Storage mgmt - Container가 사용하는 파일 및 이미지 데이터를 효과적으로 관리하며, 컨테이너의 생성, 실행, 중지 및 제거등과 관련된 모든 작업에 관여한다.
libnetwork - 컨테이너의 네트워크 설정과 관련된 작업을 처리.
SwarmKit - Docker의 오케스트레이션 도구 즉 여러대의 호스트에서 컨테이너를 관리하고 조절하는기능을 제공.
- 서비스 디스커버리와 로드 밸런싱
- 서비스 복제 및 스케일링
- 다양한 네트워킹 옵션
- 상태 관리와 롤링 업데이트
- 보안 및 권한 관리
BuildKit - Docker 이미지를 빌드할때 사용하며 기존 docker build보다 더 빠르고 더 많은 기능과 유연성을 제공한다.
Docker Content Trust - Docker이미지의 보안을 강화하는 기능을 제공한다.
Image mgmt - Storage mgmt가 Container를 관리하면 Iamge mgmt는 Image를 관리한다.
기본적으로 Image다운로드 및 업로드, 빌드, 생성, 버전관리, 검색, 삭제 등의 기능들을 제공한다.
마무리
이로써 기본적인 Docker에 관해 알아보았다.
결국 Docker이미지 처럼 여러 container들을 관리하는 고래가 Docker라고 보면 될거 같다.
비록 하나하나 깊게 다루지 못했지만 기본적인 기능으로만 보았을때 생각보다 제공해주는 기능이 많아 좀더 열심히 공부해야 할거 같다.
한줄평
기본 설정만 잘해두면 서비스들을 배포하고 관리하는데 편하다!!
참고
https://docs.docker.com/get-started/overview/
https://www.youtube.com/watch?v=IiNI6XAYtrs
'Server' 카테고리의 다른 글
| REST API란? (0) | 2024.04.14 |
|---|---|
| [Docker] 도커로 데이터 베이스 편하게 사용하자~ (1) | 2024.04.08 |
| [Docker] Docker 설치하기 (0) | 2024.04.08 |
| NATS란? (0) | 2024.04.08 |
| [이걸 어떻게 하라고] Spring ApplicationContext Bean들을 불러와 작업해보자 (0) | 2023.03.18 |